Hello everyone, and thank you for stopping by!
After sharing a few of the videos I created using Adobe Firefly Video, I received a lot of requests to share the prompts I used. So today is the day! This post is all about the prompts I used in Adobe Firefly Video.
Let’s dive in.
Today’s post is especially for my beginner readers. If you’ve just started your generative video journey in Adobe Firefly—or if you’ve never tried it before—you’re in the right place! I’ll walk you through the easiest and fastest way to bring your imagination to life.
Getting Started with Adobe Firefly Video
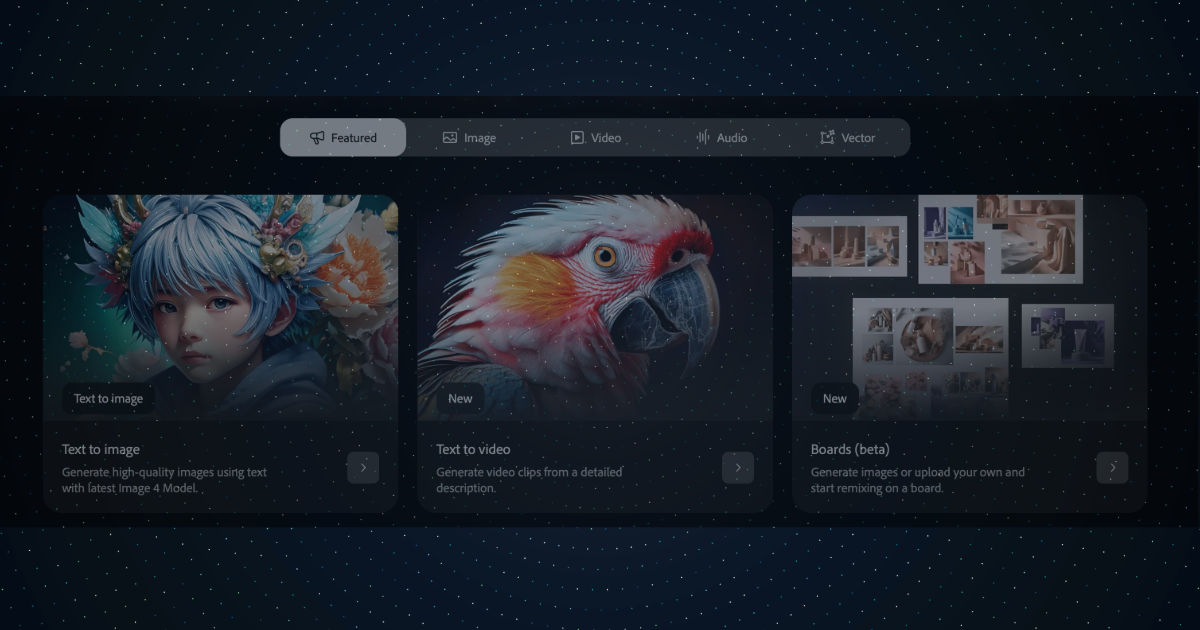
- Go to the Adobe Firefly homepage and click on Text to Video.You’ll be redirected to the Generative Video workspace.
- Before we jump into the prompts, I’d like to bring your attention to the Video Gallery.At the top of the page, click on “Gallery”. This will take you to the Community Gallery, where amazing users have shared their generative video creations.


Take your time exploring the gallery—it’s a great place to find inspiration and see what others are creating.
To preview a video, simply hover your mouse over the thumbnail.
If you want to try generating a similar video, click on it. You’ll be redirected back to the generative video workspace, and here’s the best part:
The prompt will already be filled in for you! Just click Generate and watch the magic happen.


Now, Let’s Talk About the Prompt You’ve Been Asking Me About!
Inside the Text to Video workspace (which I like to call the Generative Video Workspace), head to the Prompt area and type:
“A sunrise over the ocean, beautiful morning”

In the General Settings area, leave all settings at their default values.
Next, let’s fine-tune the camera and motion settings:
In the Camera area:
- Shot Size: Extreme Long Shot
- Camera Angle: Eye Level Shot
In the Motion area:
- Motion: Zoom Out


Now, click on Generate. Adobe Firefly will analyze your prompt and all the specifications you set, and then create a beautiful 5-second video based on that input.

Once your video is ready, you can:
- Download it by clicking the Download button.
- Or, share it with the community by clicking “Submit to gallery.”


Let’s Try Another Prompt You Asked About
This next one is super simple—and you only need to change one setting.
Step-by-step:
- In the General Settings area, change the Aspect Ratio to Vertical.
- Type this prompt into the Prompt area:“A portrait of a puppy as a superhero, dark night, neon lights.”
- Click Generate and wait for the magic to happen—you’ll get an adorable superhero puppy!


Tip:
If you want to see the puppy’s full body, go to the Camera area and change:
- Shot Size: Long Shot

Then click Generate again.
Bonus Tip:
To add a sense of superhero action, change the Motion setting to Zoom Out, then hit Generate.

Final Thoughts:
As you can see, it’s super easy to bring your imagination to life using Adobe Firefly’s Text to Video feature.
Here’s something important to remember:
- Simple prompts are totally fine! You don’t need to write a “prompt poem.”
- If you just want to give Firefly creative freedom, keep it short and sweet.
- If you want specific elements—like scenery, colors, style, or action—then include more detailed prompts to guide Firefly toward your exact vision.
Dear beginner, I hope today’s post gave you more confidence to create with Firefly Video.
Always remember: It’s your creation. It’s your vision. That’s what truly matters.
And as always, if you have any questions—just ask! 💬✨